CloudPayments
Процесс подключения платёжного шлюза состоит из двух этапов: настройка внутри платёжного шлюза и его подключение в административной панели.
Настройка шлюза
Сначала партнёр своими силами создаёт личный кабинет в сервисе CloudPayments.
Далее выполните следующие действия:
1. Войдите в личный кабинет CloudPayments.
2. Перейдите в раздел Сайты, нажмите Добавить сайт.
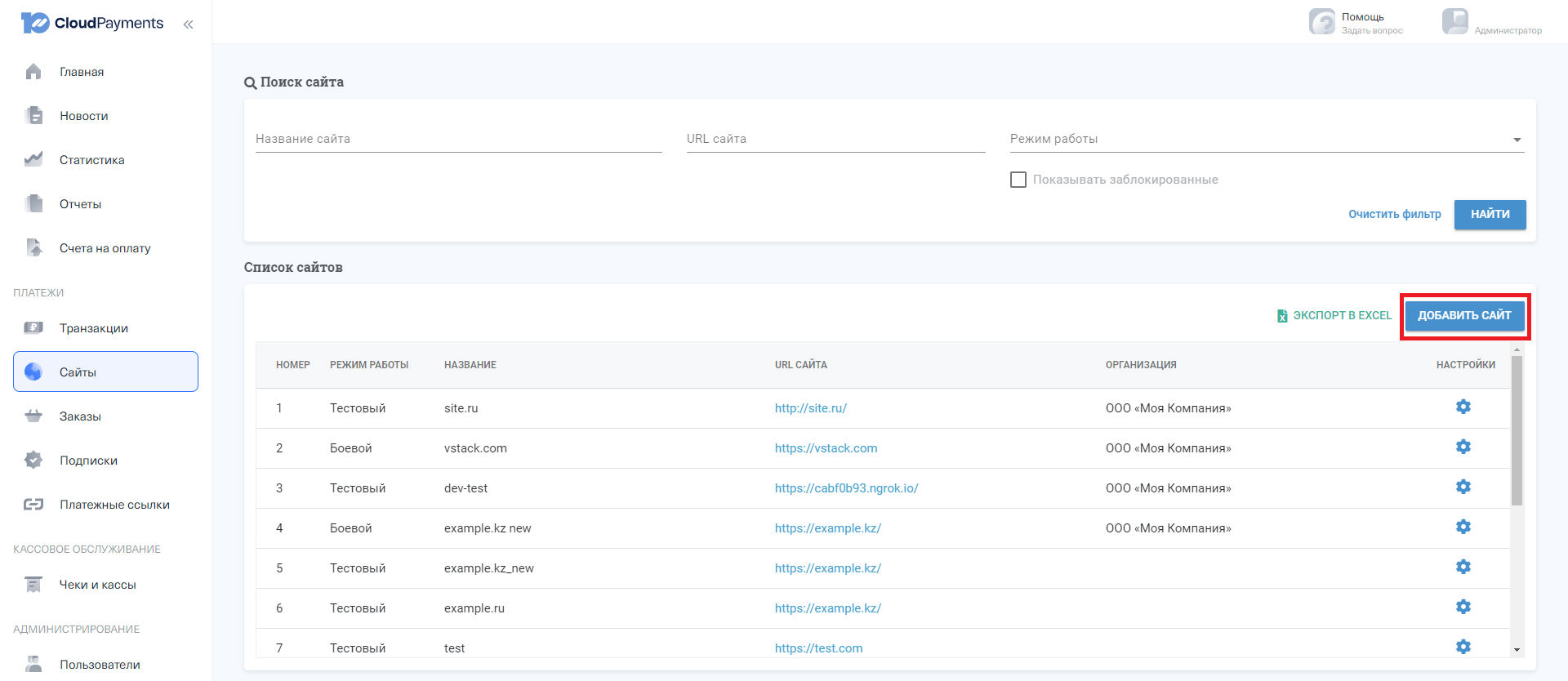
 Рисунок 1. Раздел Сайты
Рисунок 1. Раздел Сайты
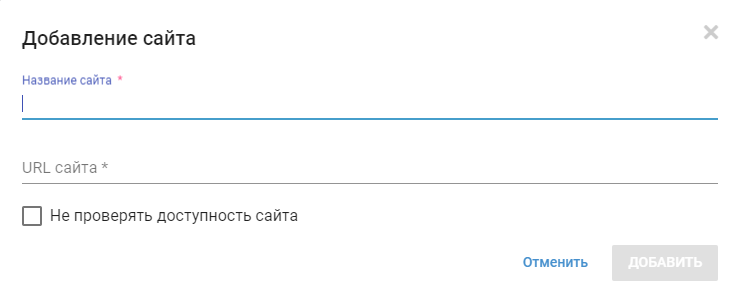
3. В открывшемся окне напишите название сайта и URL, который должен вести на внешнюю витрину сайта. Галочка Не проверять доступность сайта должна быть снята.
 Рисунок 2. Добавление сайта
Рисунок 2. Добавление сайта
4. Далее в разделе Настройки сайта заполните нужную информацию о сайте:
- Статус — Активный.
- Режим работы — Боевой.
- Адрес поддержки — email технической поддержки.
- Телефон поддержки — телефон технической поддержки.
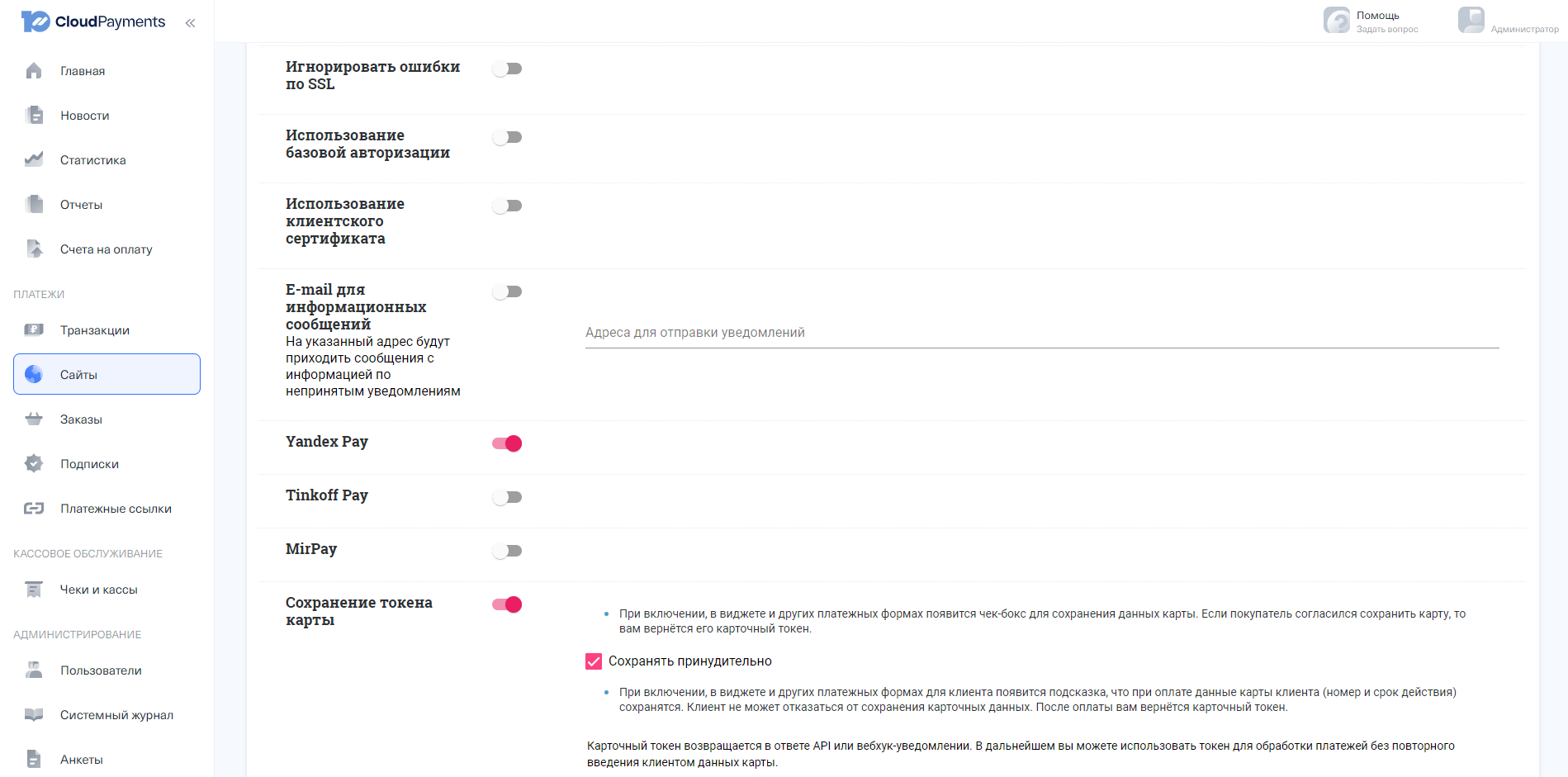
5. Расставьте галочки напротив необходимых уведомлений согласно таблице ниже.
| Наименование | Пример URL сайта | Кодировка | HTTP метод | Формат запроса |
|---|---|---|---|---|
| Check уведомление | https://my.vstack.com/payment-gateways/cloudpayments/webhooks/check | UTF-8 | POST | CloudPayments |
| Pay уведомление | https://my.vstack.com/payment-gateways/cloudpayments/webhooks/pay | UTF-8 | POST | CloudPayments |
| Fail уведомление | https://my.vstack.com/payment-gateways/cloudpayments/webhooks/fail | UTF-8 | POST | - |
| Receipt уведомление | https://my.vstack.com/payment-gateways/cloudpayments/webhooks/receipt | UTF-8 | POST | CloudPayments |
| Cancel уведомление | https://my.vstack.com/payment-gateways/cloudpayments/webhooks/cancel | UTF-8 | POST | CloudPayments |
 Рисунок 3. Настройка уведомлений
Рисунок 3. Настройка уведомлений
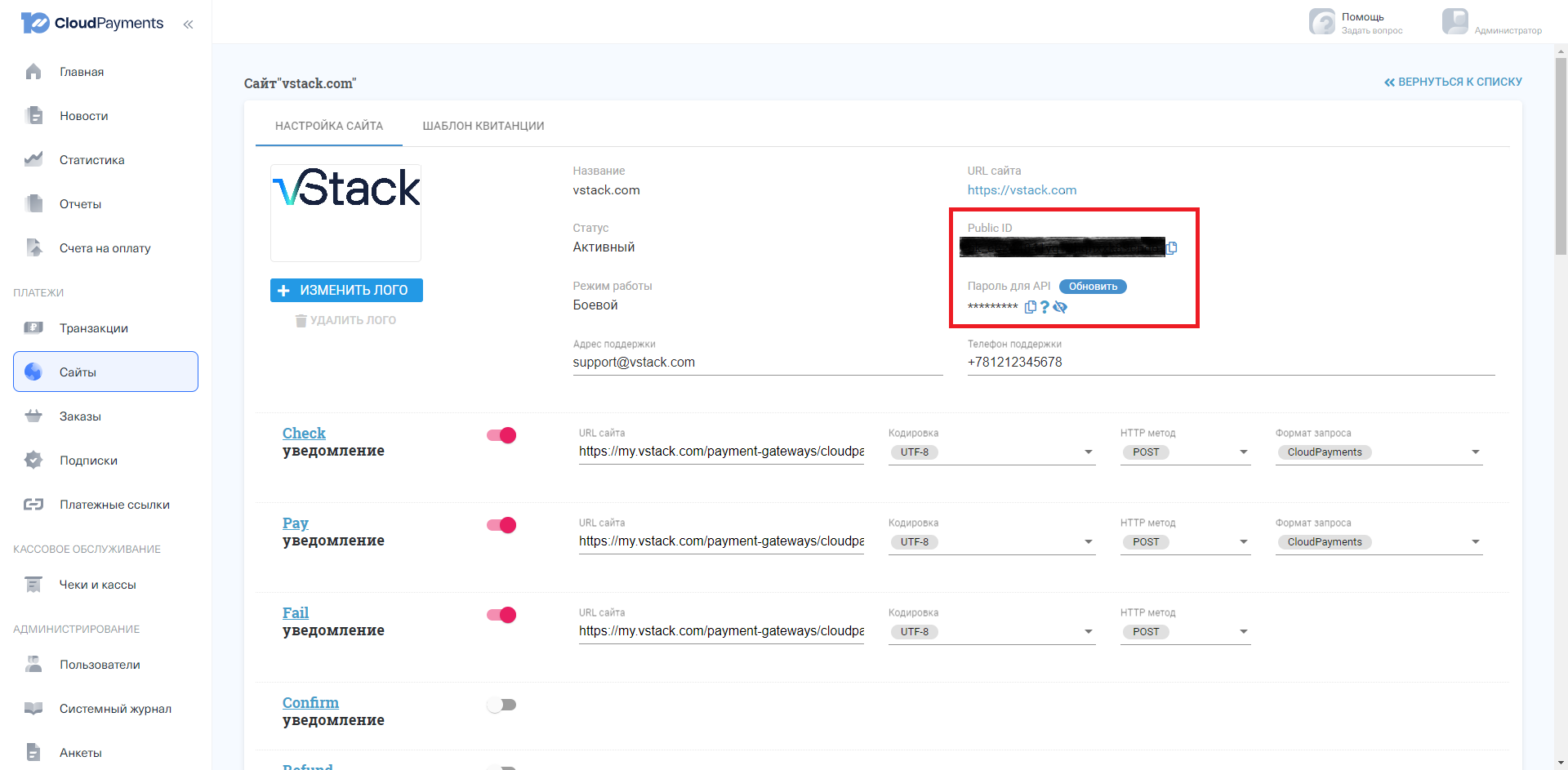
В верхней части раздела Настройка сайта вы также найдёте Public ID и пароль для API, которые соответствуют параметрам Публичный ключ и Секретный ключ в административной панели. Они необходимы для добавления нового платёжного шлюза.
 Рисунок 4. Настройка уведомлений
Рисунок 4. Настройка уведомлений
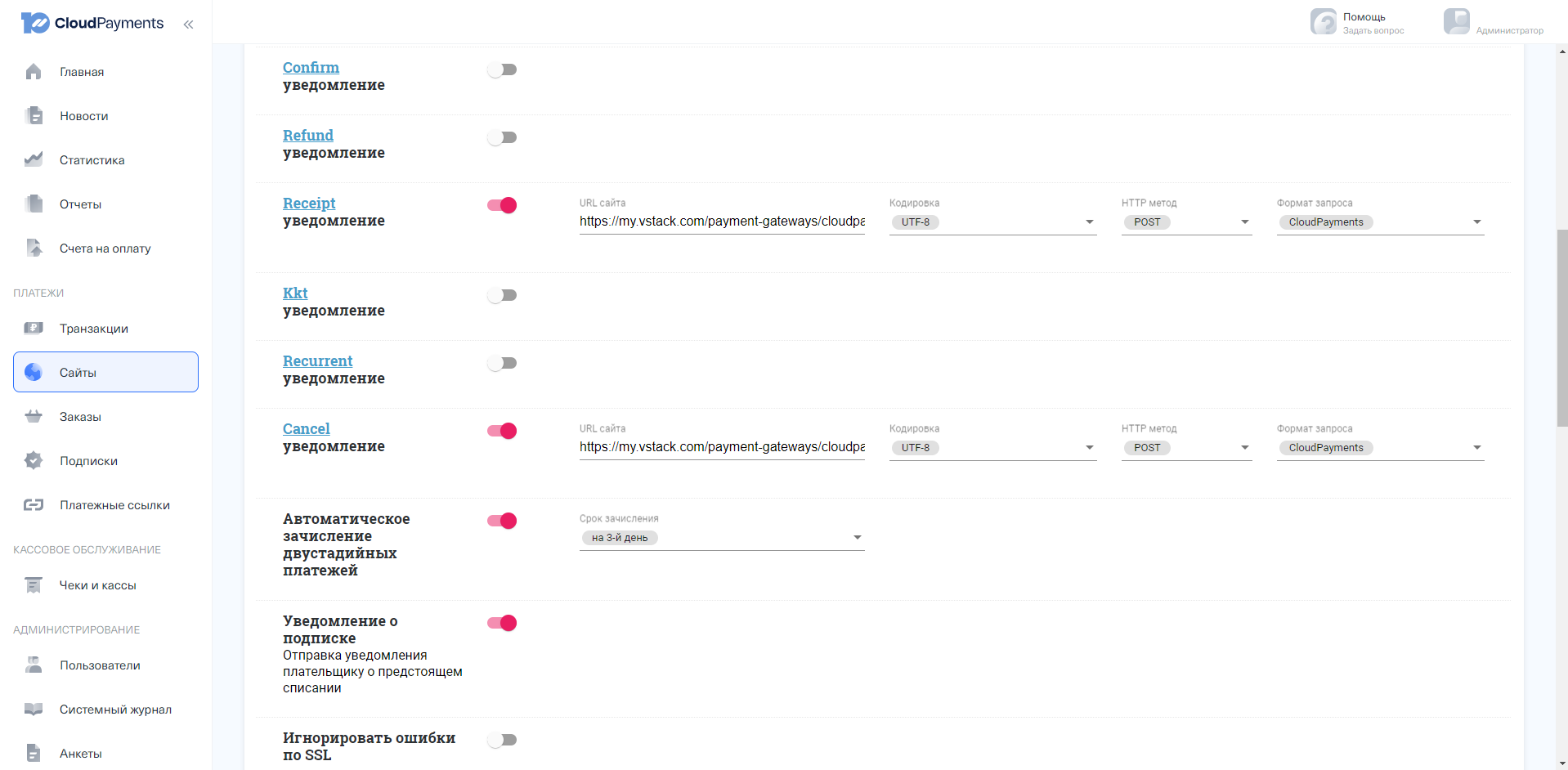
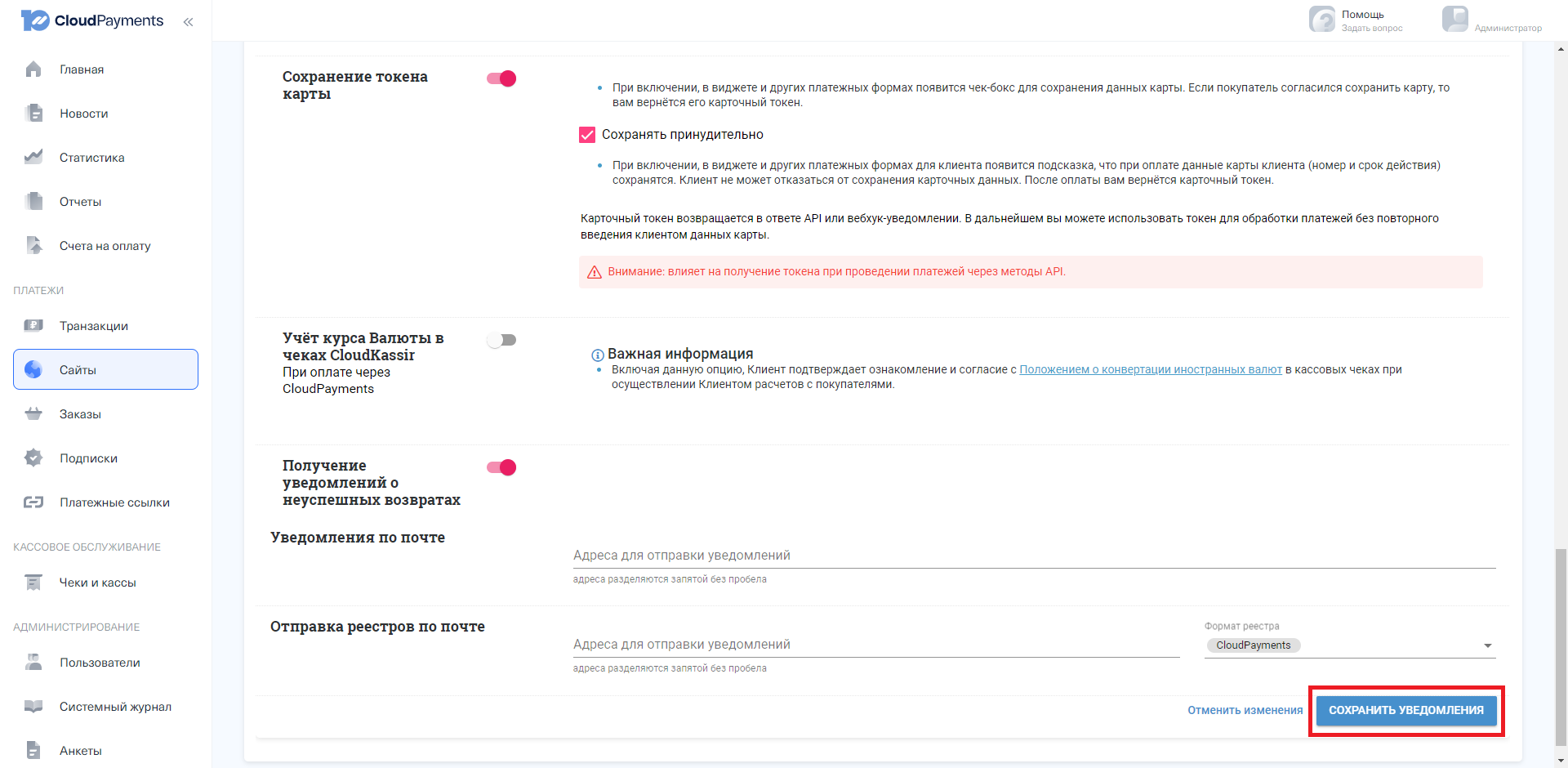
6. После выбора и заполнения полей с уведомлениями поставьте галочки напротив следующих пунктов:
- Автоматическое зачисление двухстадийных платежей.
- Уведомление о подписке.
- Сохранение токена карты — обязательно нажмите на галочку Сохранить принудительно.
- Получение уведомлений о неуспешных возвратах.
 Рисунок 5. Настройка сайта
Рисунок 5. Настройка сайта
 Рисунок 6. Настройка сайта
Рисунок 6. Настройка сайта
Нажмите Сохранить уведомления.
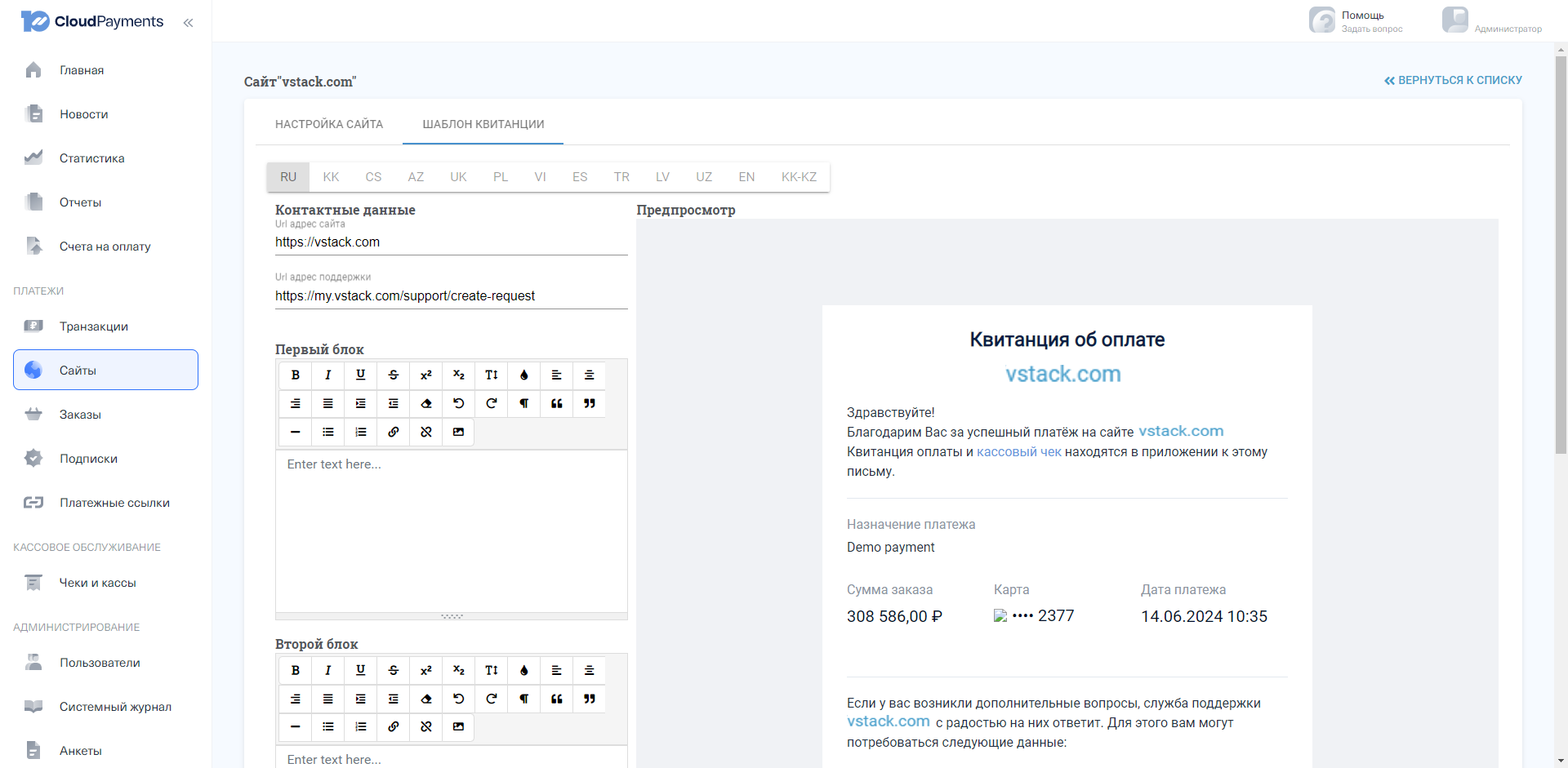
7. Перейдите в раздел Шаблоны квитанции и заполните контактные данные:
- URL адрес сайта (Например, https://vstack.com).
- URL адрес поддержки (Например, https://my.vstack.com/support/create-request) — адрес, перейдя по которому создаётся запрос в техническую поддержку.
 Рисунок 7. Шаблоны квитанции
Рисунок 7. Шаблоны квитанции
Подключение шлюза в административной панели
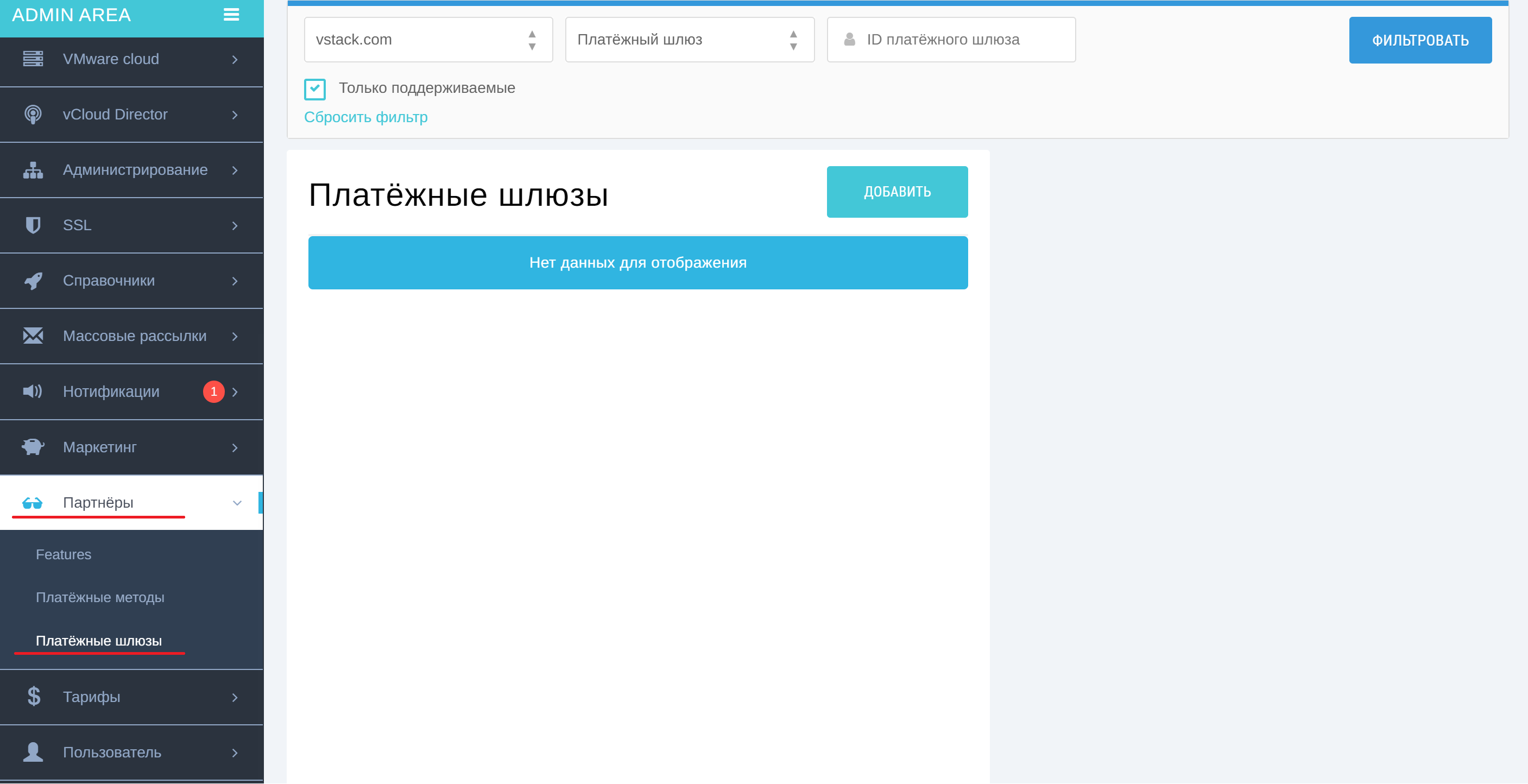
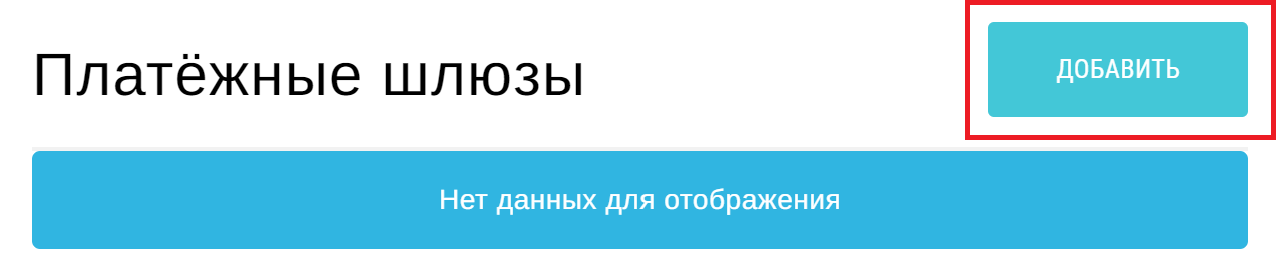
1. Перейдите в раздел Платёжные шлюзы вкладки Партнёры в административной панели.
 Рисунок 8. Платёжные шлюзы
Рисунок 8. Платёжные шлюзы
2. Над списком платёжных шлюзов нажмите Добавить.
 Рисунок 9. Платёжные шлюзы
Рисунок 9. Платёжные шлюзы
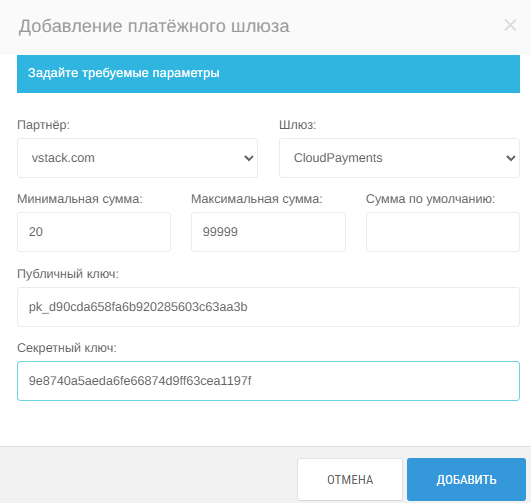
3. В открывшемся окне заполните поля:
- Партнёр.
- Шлюз — CloudPayments.
- Минимальная сумма — минимальная сумма оплаты.
- Максимальная сумма — максимальная сумма оплаты.
- Сумма по умолчанию (Необязательно).
- Публичный ключ — Public ID из личного кабинета CloudPayments.
- Секретный ключ — Пароль для API из личного кабинета CloudPayments.
 Рисунок 10. Добавление платёжного шлюза
Рисунок 10. Добавление платёжного шлюза
Нажмите Добавить.
После настройки шлюза и подключения его в административной панели добавьте платёжные методы. Инструкция по добавлению платёжного метода.